
Sketch Plugin
Breathe Life into Your Sketch Designs
Free designers' hands to meet developers' needs
Start with a simple click...
Coming Soon.
Fully Interactive Prototypes

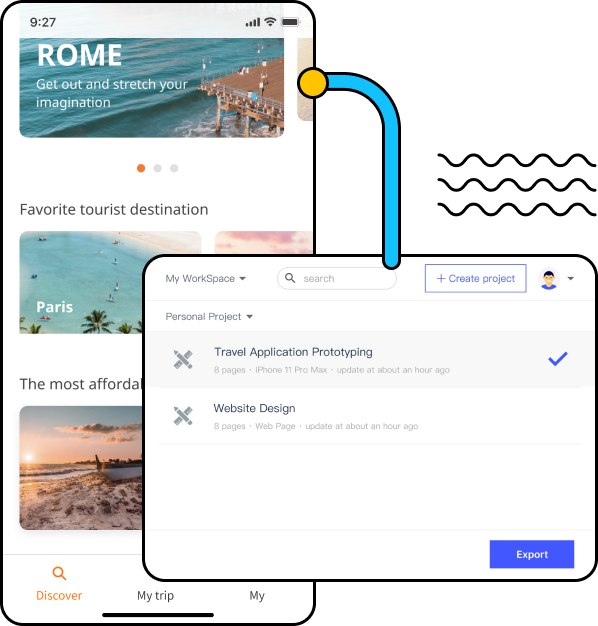
One-click canvas import
Import Sketch canvas directly to Mockitt with the plugin. Keep hierarchical data, allowing designers to create more refined interactive prototypes.

Fast interaction design
Create interactive links by using the "link area" to select the Sketch component and dragging the link line to another page.

Customize your palette
Use the manual color picker to change automatically generated page colors. Fetch the color value of the pixels on the current page.
Free-up Designers with Automated Handoffs
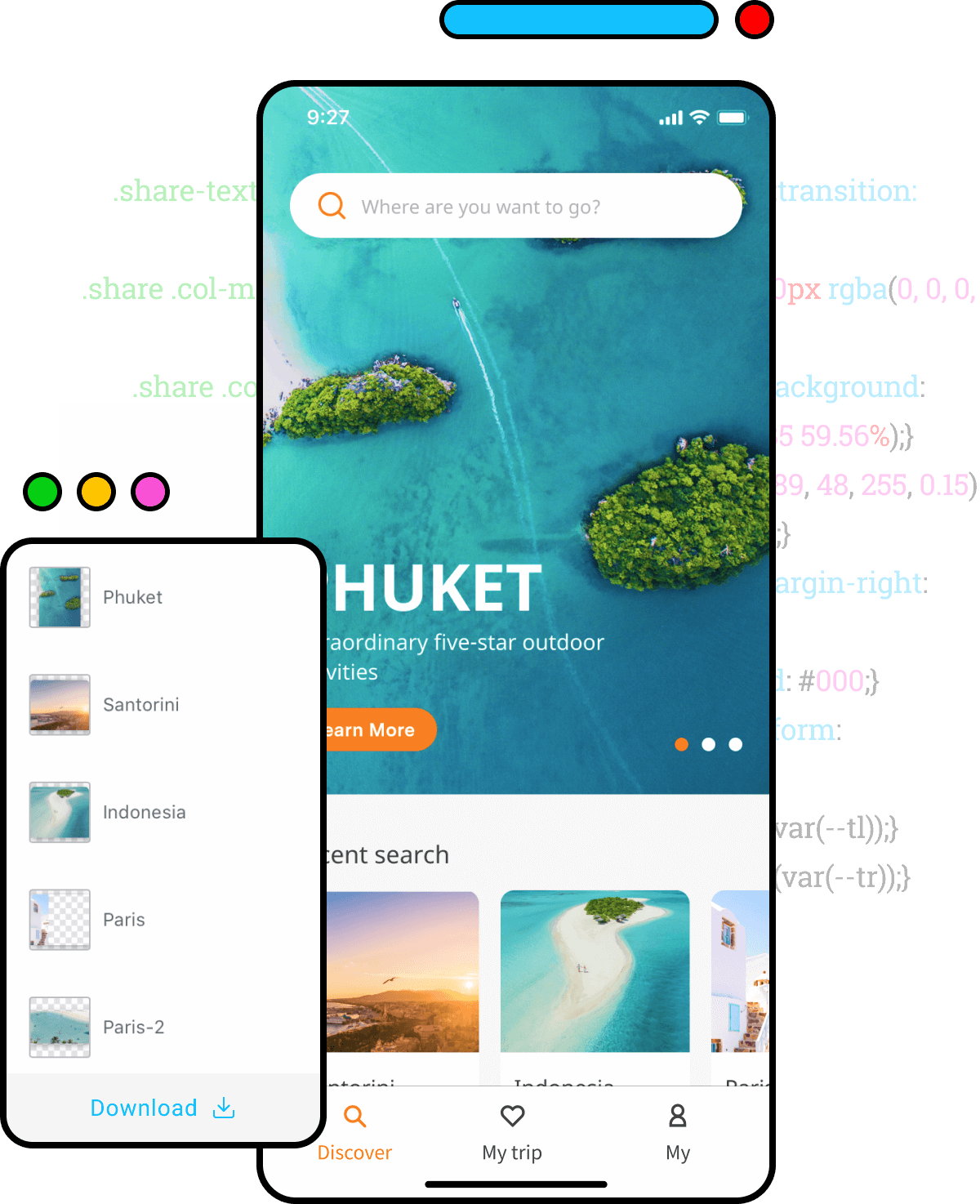
● Automatically generate multi-magnification slice files by importing Sketch slices.
● Download all slices with one click or download individual slices for components according to needs.
● Package and share slice files and project sharing links for developers to speed up the development process.
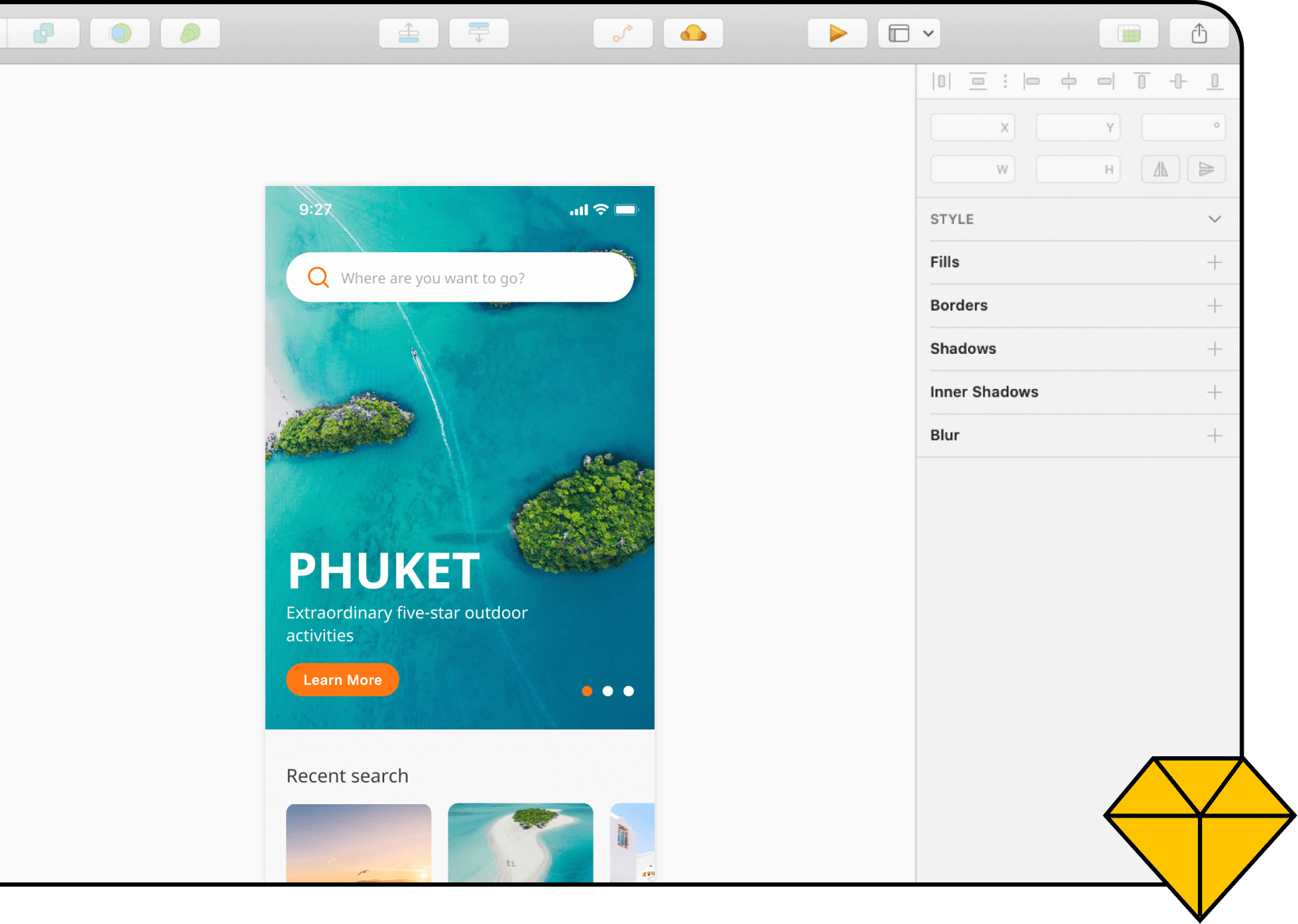
● Automatically create and restore all design files' style information, and provide elements, CSS, Swift, and Android system style codes for the developer.

Efficient Team Collaboration

Annotate for Global Viewing
The designer only needs to share a link and the developer can annotate it.

Collaborate & Discuss Online
Project members can make comments directly on the preview page and communicate with front-end, development, and design teams in real-time.

Work with Multiple Devices
Automatically adapt to different resolutions devices by converting all pixel units on iOS, Android, and PC accurately.
Efficient UI Workflow Delivery Tool
In order to support designers who are accustomed to using Sketch, Mockitt has developed a Sketch plugin. Using the Sketch plug-in, you can directly import images from Sketch into Mockitt. The application identifies component information; view colors, sizes, coordinates, and other components in the design draft label information with one click; and provide slice file downloads to accelerate product development.