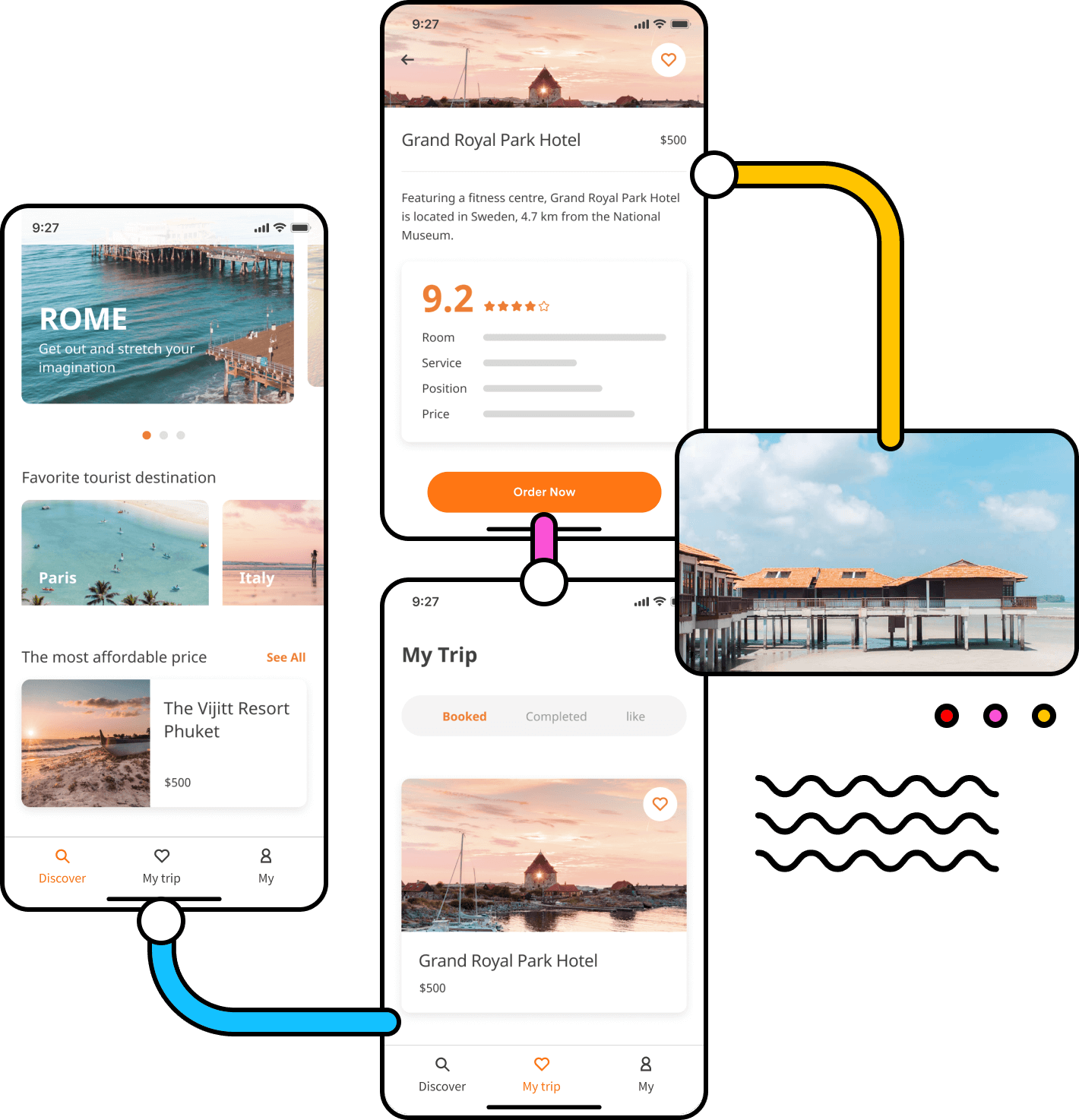
Turn provocative designs magically into rich and interactive prototypes without any coding whatsoever—prototype UI designs anywhere: on the web, PC, Mac, or mobile.
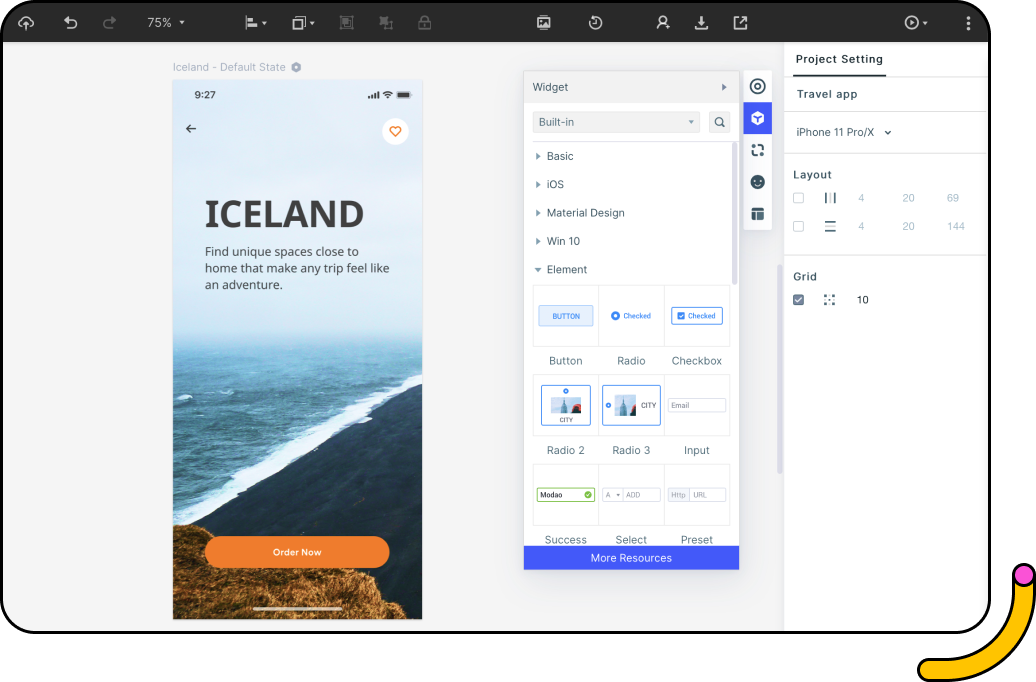
Create Prototypes
Beginners can work like experts with the vast icon and component
libraries, 20+ industry-specific templates, and easy drag-and-drop
function to add, arrange, and connect
components.

All major device platforms are available at the click of your mouse.
Customize drag-and-drop elements and build up custom libraries to share with your team.
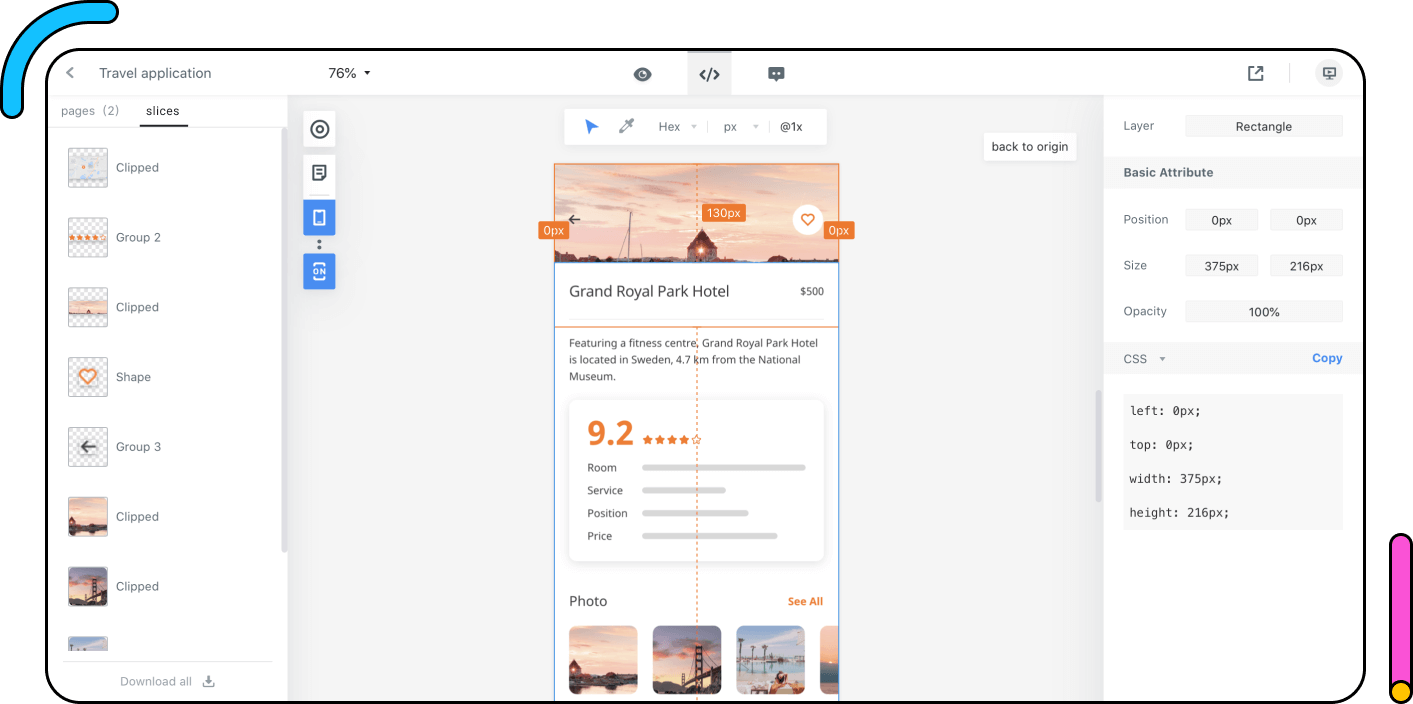
Make handoffs to developers a pleasure by generating code for CSS, Swift, and Android automatically.
Mimic the final product with numerous interactive gestures and transitions to create life-like prototypes with no coding knowledge required.
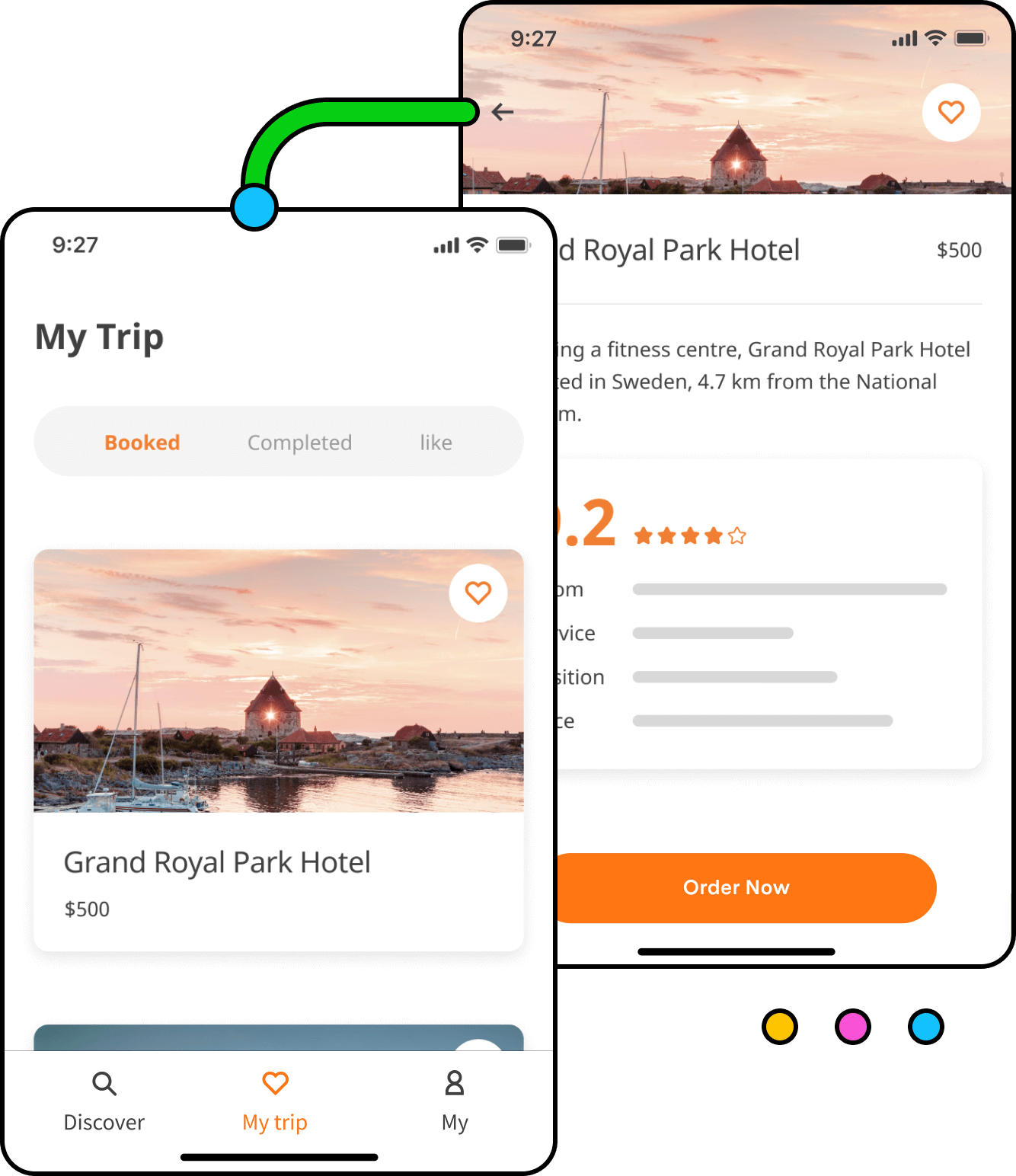
Drag and drop links to show the relationship between pages.
Create animated elements from the interactive page where you can resize, hide, change position and color, or saved to the asset library for future use.
Assign different statuses to the same page to reduce duplication.


Import slicing from Sketch, and then automatically generate and download slicing files with one click.
Provide the advanced industry color solutions that automatically generate the page color of the current page, manually absorb the color, and customize your personal color palette.
Support element color and resolution conversion between platforms.
and Easy to Understand

